
REST APIのようなエンドポイントと同じように、GraphQLエンドポイントもテストが必要であり、その際に自動テストが役に立ちます。テスト自動化を活用してGraphQLをテストする方法の詳細については、以下をご覧ください。
GraphQLは、最初はFacebookで開発され、2015年にオープンソース化されたAPI用クエリー言語です。クエリーとレスポンスを簡素化できるという特長を持ったGraphQLは、もとはモバイルアプリケーションで使用されていましたが、この特長はモバイル以外のアプリケーションでも役立つものとなっているため、現在では広く採用されています。
GraphQLとは
GraphQLが開発された当初は、特定の問題を解決することを目的としていました。2011年、多くのユーザーはWebブラウザーでFacebookのアプリケーションを使用していましたが、同時期にモバイルへの移行が非常に多く見られるようになりました。特にFacebookの場合、アプリケーションの複数の箇所(コンポーネント)から複数のAPIを呼び出す必要がありました。シナリオの目的によっては、APIが提供する情報が多すぎたり少なすぎたりする場合もありました。そこでFacebookはこの問題を解決するために、情報の取得を簡素化し、シナリオの目的を達成するのに必要なトラフィックの総量を減らすための手段を作り出そうとしたのです。
それがGraphQLの誕生につながりました。このテクノロジーは、FacebookのiOSモバイルチームによって使い始められ、その後他のモバイルインターフェイスにも広がりました。まもなく、あらゆるモバイルのやりとりの大部分でGraphQL APIが利用されるようになりました。2015年にFacebookが実装を公開し、テクノロジーの利点が世界的に認められたことから、急速に採用が進みました。
GraphQLの仕組み
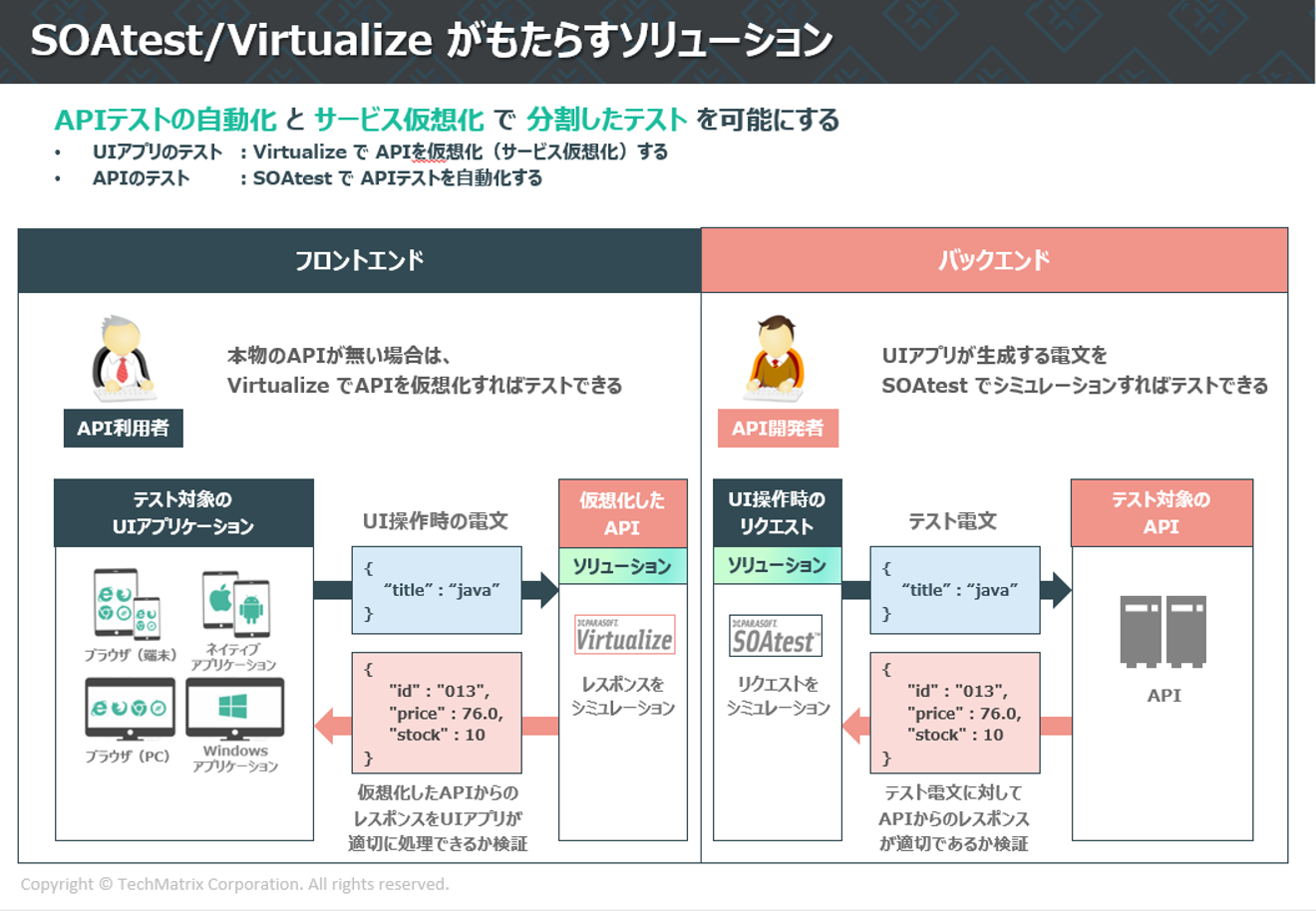
GraphQLは、フロントエンドシステムとバックエンドAPIの中間に位置する抽象レイヤーです。この抽象レイヤーによって、バックエンドにある複数のリソースにアクセスし、意味のある単一のレスポンスにデータを集約するクエリーの構築が可能になります。

バックエンドのAPIは、アプリケーションの再利用可能な部品となるよう意図されているため、細かく分割されているのが一般的です。そのため、そのままではユーザーストーリーやフロントエンドで行いたいアクションには当てはめにくいといった課題があります。GraphQLは、APIから効率的にデータを取得できるよう、バックエンドデータとのやりとりを簡素化します。
GraphQLの各スキーマは関数にマッピングされます。それらの関数は、 バックエンドに対して一連の呼び出しを行います。バックエンドとは、ビジネスロジックに応じてREST APIであったり、データベースであったり、要求されたデータを収集するのに必要なその他任意のリソースであったりします。
その後、関数はデータを1つのレスポンスに組み立てます。レスポンスはリクエストの形を踏襲しているので、どのデータがリクエストのどの要素に対応しているのかを把握するのは簡単です。
「必要なものを要求すれば、
まさにそれが返ってくる」 – graphql.org
さらに、GraphQLはクエリーのレスポンスを組み立てる際に複数のバックエンドサービスを呼び出すよう設定することもできます。そのため、APIの利用者が、呼び出しによってどんな情報を取得できるのかを知るために、APIドキュメントのあちこちを探し回る時間を短縮することができます。
GraphQLと従来のREST APIの違い
GraphQLが従来のRESTより優れている点は多数あります。たいていのテクノロジーの実装と同様に、万能の特効薬や他のテクノロジースタックと比べて絶対的に優れているものはありません。しかし、GraphQLが支持を集めている理由として、情報を取得する際の柔軟性が挙げられます。
従来のREST APIを利用する場合、通常は、欲しい情報を取得するクエリーだけでなく、他の呼び出しもシステムに対して行う必要があります。たとえば、口座の残高を取得したい場合、まず顧客番号を取得し、その顧客番号を使用して口座番号を取得する必要があります。口座番号がわかったら、口座に対して残高の照会を行います。
- Login(ログイン) = CustomerID(顧客番号)
- CustomerID(顧客番号) = AccountID(口座番号)
- AccountID(口座番号) = Balance(口座:残高照会)
REST APIが悪いわけではありません。単にそういう仕組みだというだけで、REST APIを使えば、さまざまに利用できる独立したアクションを作成することが可能です。しかし、特にこのケースにおいては、欲しい情報を取得するために3つのAPIを連続して呼び出さなければなりません。さらに、これらのAPI呼び出しで交換されたデータの量という観点から見ると、適切なリクエストを送信してスキーマに定義されたレスポンス全体を受け取る必要がありました。この例では、本当に必要なのは顧客ID、口座ID、残高という3つの値だけです。
では、このトランザクションがGraphQLではどうなるのかを見てみましょう。
query {
Customer(name:”Chris Colosimo”) {
accountId{
Balance
}
}
}
GraphQLに詳しいユーザーは、このリクエストは参考程度に受け取ってください。これを例として使ったのは、従来は3つのAPI呼び出しで完了していた処理が、GraphQLを使用すると1つの呼び出しで完了するということをわかりやすく示すためです。GraphQLのなによりの利点は、既存の機能を再実装する必要はないことです。
そのほかにもRESTとGraphQLの利点と欠点の比較はいろいろありますが、心に留めておくべき重要なことは、GraphQLとREST APIは互いを排除せず、どちらかを採用しても他方が排除されることはないという点です。実際、この2つを組み合わせても非常にうまく動作します。
ですから、問題はGraphQLを使うべきかREST APIを使うべきかではなく、どのような場合にGraphQLをフロントエンドリソースに導入するべきかです。理論上、答えは非常にシンプルです。APIを利用しようとするユーザー向けにシンプルで効率的なインターフェイスを作成したい場合、GraphQLを使用するべきです。また、Facebookがモバイルトラフィックに対応したときのように、フロントエンドとバックエンドの間で交換されるトラフィックの総量を削減したい場合も、GraphQLの利用を検討するとよいでしょう。
GraphQLエンドポイントの自動テスト
GraphQLは強力なテクノロジーであり、APIのユーザーが必要とする情報により効率的にアクセスできるようにしますが、期待されたとおりの動作を保証するには、GraphQL APIのテストが必要です。そこで、テスト自動化が役に立ちます。
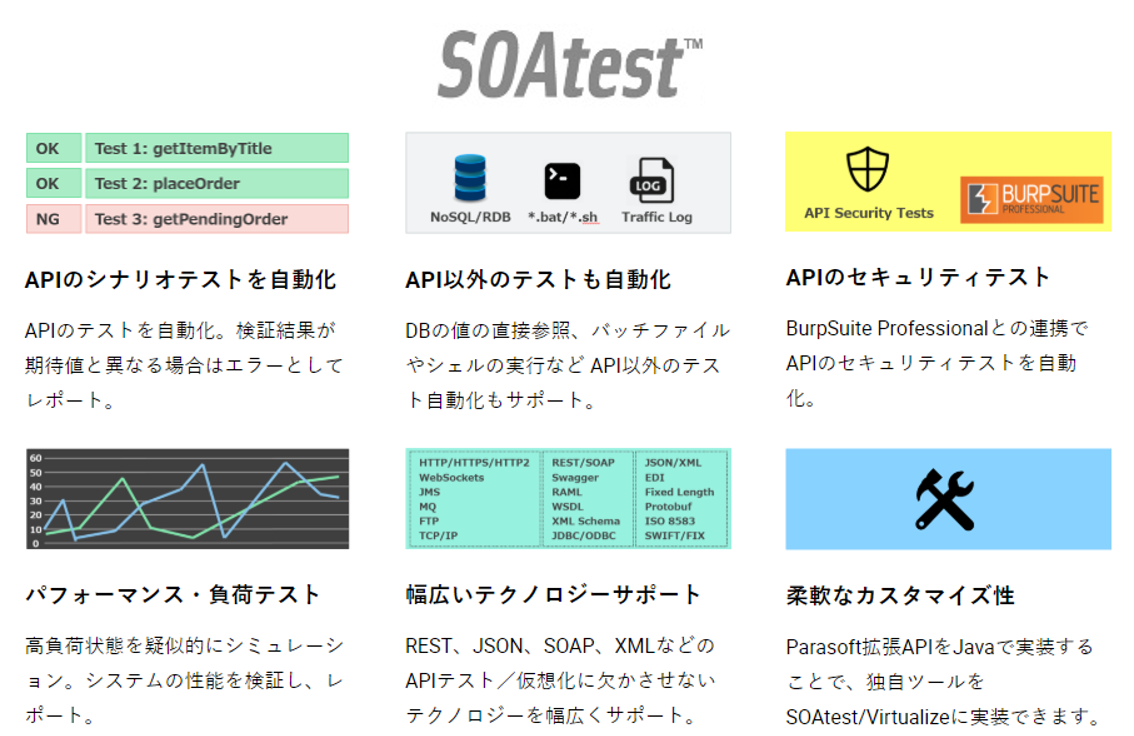
GraphQL APIのテストに役立つテスト自動化ツールは多数あります。ここでは、Parasoft SOAtestを使った例をお見せします。Parasoft SOAtestは広く利用されているAPIテストソリューションであり、さまざまなテクノロジーに渡り、重要なAPIのテストにおける課題を解決します。Parasoft SOAtestは幅広いメッセージフォーマットおよびプロトコルをサポートしており、GraphQLもサポートしています。
SOAtest/Virtualize 製品ページへ >GraphQLのエンドポイントはクエリーを文字列として受け取り、結果を含むJSONレスポンスを返します。これはSOAtestで処理するのに適しています。なぜならRESTクライアントでクエリーを作成して送信し、SOAtestが提供するJSON検証ツールで検証を行うことができるからです。
次のシンプルなGraphQLクエリーを例として説明します。
query {
users{
firstname
lastname
}
}
期待される結果は次のようになります。
{
“data” : {
“users” : [
{
“firstname” : “John”,
“lastname” : “Doe”
},
{
“firstname” : “Alicia”,
“lastname” : “Smith”
}
]
}
}
これと同じクエリーを、Parasoft SOAtestではRESTクライアントとして作成できます。

SOAtestは、“query”という名前の文字列としてGraphQLクエリーを送信します。レスポンスはJSON形式で返されるので、SOAtestで問題なく解釈し、トラフィックビューアーに表示できます。

レスポンスの値は期待どおりです。当然、結果を自動的に検証する方法が必要ですが、ここで便利なツールとしてSOAtestのJSON Assertorを利用できます。
GraphQLレスポンスの検証
SOAtestはJSON Assertorツールで設定されたアサーションを使用してレスポンスを検証します。次の図は、レスポンスのファーストネームが文字列“Luis”である事(これが正しい値ではないことはわかっています。)を検証する場合の例です。

もう一度テストを実行すると、失敗します。

このとおり、SOAtestがすでに持っている機能を利用してGraphQLのエンドポイントをテストするのはきわめて簡単です。
認証についてはどうでしょうか? SOAtestは認証にも対応しており、既存のクライアント認証ツールはGraphQLのエンドポイントでも動作します。

Parasoft SOAtestがGraphQLのテストに適している理由
Parasoft SOAtestがREST、SOAP、その他のAPIテストにもたらす利点は、GraphQLにも当てはまります。既存のテスト基盤にフィットするように設計されたSOAtestは、開発、テスト、パフォーマンスおよびセキュリティ担当チームといった各チーム間の連携を推進するために、スクリプトレスなテスト機能を備えています。テスターがよりスマートにテストを行うのを支援することで、アジャイル開発を支えるテストを促進させます。
Parasoft SOAtestを利用すると、テストの作成、管理およびオーケストレーション、実行および解析が容易になります。GraphQLのほかにも120以上のメッセージフォーマット/プロトコルをサポートしていることに加え、AIおよび機械学習の支援によるテスト生成機能がAPIテストをより簡単にします。
(この記事は、開発元Parasoft社 Blog 「What is GraphQL and How to Test it?」2020年1月16日の翻訳記事です。)