VB.NET や C# の開発現場でどの開発環境を使用していますか?
Visual Studio をご利用中の方もいるかと思いますが、Visual Studio Code(以下「VS Code」という。)をご利用中の方も多いのではないでしょうか。
これまで、弊社取り扱い製品の Parasoft dotTEST をプラグインできる環境は、Visual Studio のみでしたが、dotTEST 2020.2 より、VS Code 環境のサポートを開始しています。
VS Code 環境で、dotTEST の静的解析機能を利用し C# や VB.NET で作成されたプログラムの問題を検出することができるようになりました。
dotTEST をプラグインした VS Code の環境でどのように静的解析を実施するのか、解析方法についてご紹介します。
VS Code を使用して静的解析を実施されたい方はぜひご一読ください。
静的解析実施のための基本的な設定
今回は、dotTEST プラグインのインストール方法については割愛します。既にインストール済みの想定です。
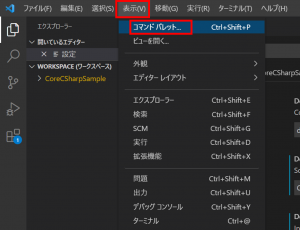
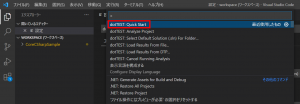
- コマンドパレットを開き、dotTEST:Quick Start を選択します。


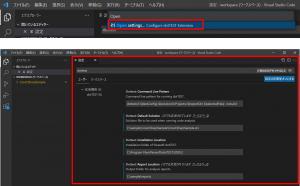
- Open settings を選択して設定メニューを開きます。

- ご紹介している設定の他にも幾つか設定項目がありますが、今回は必要最低限の設定のみ実施します。
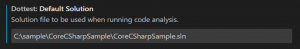
- 解析対象のソリューションを設定

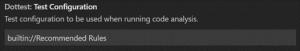
- 静的解析に使用するdotTEST のルールセットを設定

- 解析対象のソリューションを設定
静的解析を実施
基本的な設定が完了したら、静的解析を実施します。
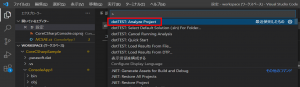
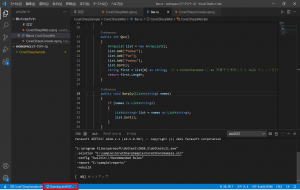
- コマンドパレットを開き、dotTEST:Analyze Project を選択します。
コマンドパレットからdotTEST:Analyze Projectを選択した場合は、解析対象プロジェクト内のすべてのソースファイルが解析対象です。

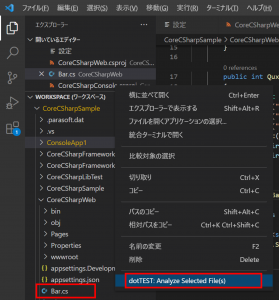
個別にファイルを選択して解析したい場合は、対象ファイルを右クリックして、dotTEST:Analyze Selected File(s)を選択します。

- dotTEST:Analyze Project を実行するとRunning dotTEST が表示されて、dotTEST の静的解析が実行されていることを確認できます。

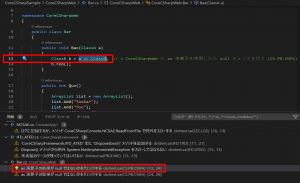
- 静的解析が完了すると、問題パネルに解析結果が表示されます

- 問題パネルに表示された解析結果をクリックすると、違反が発生しているファイルの該当箇所に遷移することができます。

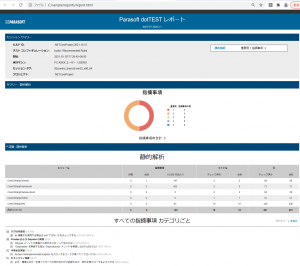
もちろん、解析結果はレポートで確認することができます。

以上がdotTEST プラグインのインストールから静的解析の実施、結果確認の流れのご紹介となります。
難しい設定をすることなく、簡単にVS Code 環境で静的解析を実施していただけます。
まとめ
dotTEST をプラグインしたVS Code 環境での静的解析実行の流れを簡単にご紹介しました。
簡単な設定で静的解析をはじめることができ、効率的にバグを見つけられます。
dotTEST は2022年2月16日に新バージョンのdotTEST 2021.2 をリリースしました。
VS Code 環境での静的解析機能の他にも多数の機能を備えています。
新たに実装された機能についてはこちらの記事でもご紹介していますので、ぜひ併せてご確認ください。
Parasoft dotTESTについて

C# VB.NET対応 静的解析・単体テストツール dotTEST
dotTEST は、C#言語VB.NET言語対応した静的解析・動的解析テストツールです。製造業・医療・金融など幅広い業界において、Windows アプリケーション・Web アプリケーションなどのさまざまな.NET アプリケーションの開発に用いられています。